Storefronts (Business Feature)
Create custom font preview pages to share with your clients. Let your customers see how their text looks in your fonts before making a decision.
This feature is available in the Business subscription plan.
What are storefronts?
Storefronts are shareable font collections that allow you to create customized font preview pages for your clients. This feature is particularly useful for businesses selling customizable text on products like apparel, cards, or stickers.
With storefronts, you can:
- Create multiple storefronts for different projects or clients
- Upload your font files so customers can preview them
- Customize the preview text and add descriptive instructions
- Add your storefront link to your product checkout pages
- Share the link to with your customers directly
Creating a new storefront
To create a new storefront, you can either:
- Enter a text to preview with your fonts
- Select the fonts you want to include
- Click
- Click on the top
- Enter a name for your storefront
- Click
Or
- Enter a text to preview your fonts
- Click the Storefronts menu item
- Click
- Enter a name for your storefront
- Click
Adding fonts to your storefront
There are two ways to add fonts to your storefront:
Method 1: Select fonts in Wordmark and add them
- Enter a text to preview with your fonts
- Select the fonts you want to include
- Click
- Click on the top
- Select an existing storefront to add to
- Click
Method 2: Add font files from your computer
- Navigate to your storefront
- Drag and drop font files onto the page or click the button to choose font files from your computer
- Wait for the upload to complete
Fonts added to storefronts will also be uploaded to your account for storefronts to function. Uploaded fonts are not accessible outside of your account and can only be previewed with your unique storefront URL. They will also be avilable on the Uploaded section of your account wherever you are logged into your account.
Customizing your storefront
- Navigate to your storefront
- To edit the default preview text, simply click the text in the text entry field
- To edit the description, click the description text and start typing
- To edit a storefront name, click the previous name in the title section and start typing
- To rename a font in the storefront, hover over a font and click on the Rename for customers icon on top left
- To remove a font, hover over the font preview and click the Remove × button on top right
- You can also change the preview size and sort order of the previews (character spacing is not supported)
- Any changes you make will be visible in the "Pending changes" area
- Click to apply your modifications
Sharing your storefront
- Navigate to your storefront
- Copy the unique URL displayed in the "Shareable Address" field
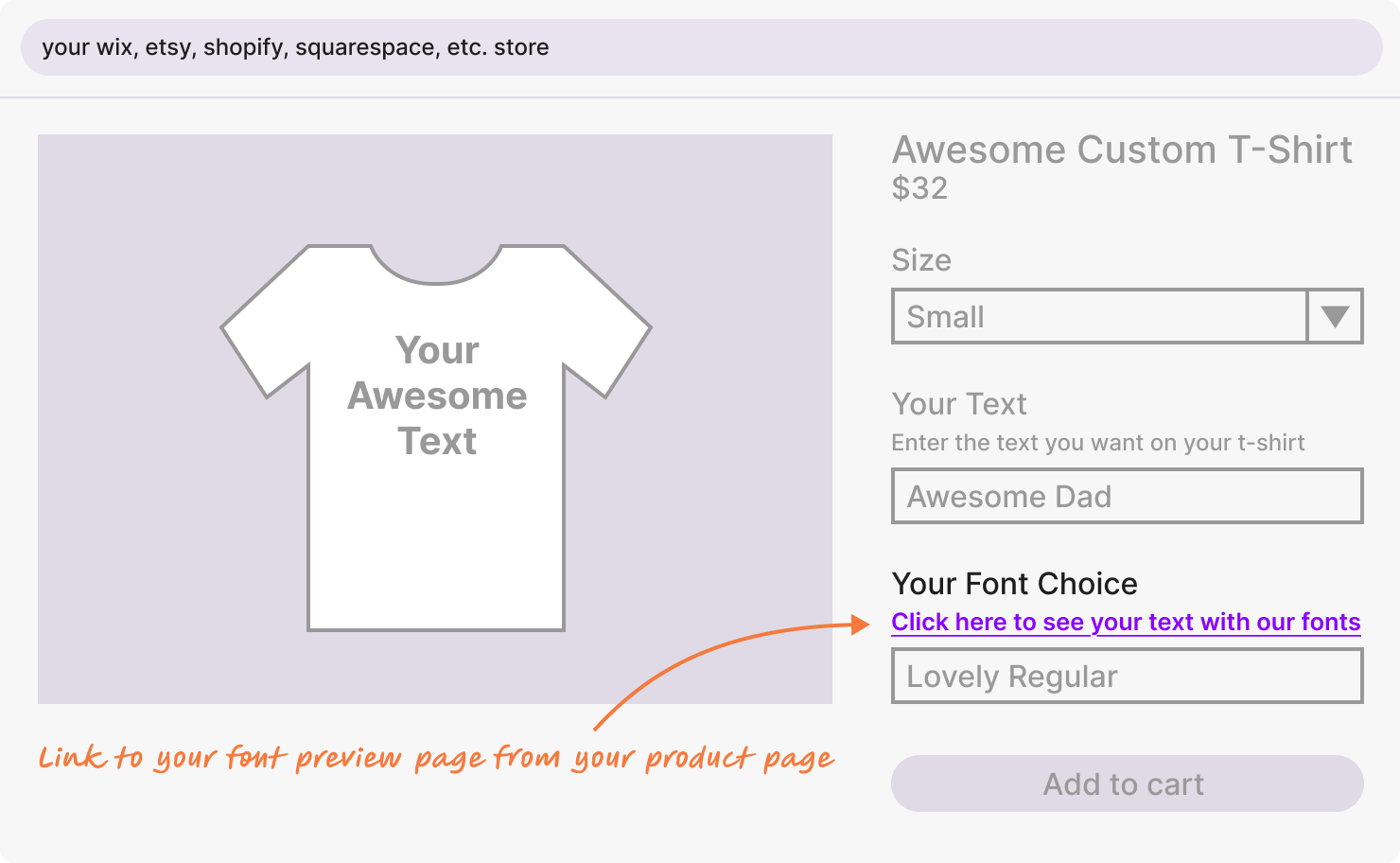
- Add this link to your product page
and instruct your customers on how to communicate their decision with you - Or directly share this URL with your clients
When clients visit this URL, they will be able to type their own text and see how it looks with each of your selected fonts. You will need to instruct them on how to communicate their choice with you. (Storefronts work great on both desktop and mobile screens)
Here's an example of how you can place the storefront link on your product page:

Opening the storefront with unique preview text for each client
You can share the same storefront link with different preview text for each client. This is helpful in two cases:
- If you already collect custom text in your product page, you can automatically add that text to the end of the storefront link. (You might need programming help to implement this). This way, when the storefront is opened, it will be already showing previews with the customer's custom text.
- Or, if you're sharing the link directly (e.g. in an email) and already know what text the customer will enter, you can include it in the link yourself.
Just add the default preview text to the end of your storefront URL starting with a forward slash /
For example, if your storefront link is:
https://wordmark.it/storefront/2f0f59168e4c
you can add a name like:
/John Doe
to get:
https://wordmark.it/storefront/2f0f59168e4c/John Doe
This would open the page with "John Doe" as the preview text.
Deleting storefronts
- Click the Storefronts menu item
- Choose the storefront that you want to manage
- To delete a storefront, click
Important: The links to that storefront will stop working after you delete the storefront.
How uploaded fonts are technically used in storefronts
When customers visit your storefront, they never receive or download your actual font files. Here's how your fonts are protected while still providing preview functionality:
- Secure storage: Your uploaded font files are stored securely on our servers and are never directly accessible
- Image generation: When customers enter a text, our server uses your fonts to generate preview images in real-time
- Image delivery: Only the generated images (PNG files) are sent to your customers' browsers, not the font files
This means your customers can see exactly how their text will look in your fonts, but they cannot download, copy, or access the actual font files in any way. Your font assets remain completely protected.
Learn more about
- How does it work?
- Seeing your installed fonts
- Troubleshooting font display issues
- Tagging your fonts
- Storefronts - Sharing a simple preview page
- Uploaded fonts - Accessing your fonts from any device
- Seeing all the characters in a font
- Previewing without installing
- Saving your selections
- Exporting an image
- Exporting for Cricut
- Printing fonts
- Google Fonts
- Autoscrolling previews
- Night theme
- Character highlighting